In un testo le immagini hanno diverse funzioni, possono introdurre/richiamare un argomento, aiutare il visitatore ad orientarsi nel testo quando questo è molto lungo, o più semplicemente facilitare la spiegazione di quanto trattato nell’articolo.
In un testo le immagini hanno diverse funzioni, possono introdurre/richiamare un argomento, aiutare il visitatore ad orientarsi nel testo quando questo è molto lungo, o più semplicemente facilitare la spiegazione di quanto trattato nell’articolo.
Ma c’è anche un lato oscuro nelle immagini, se non inserite correttamente, spezzano la lettura del testo creando un ostacolo, che può far capitolare il lettore. Non è mai conveniente inserire in mezzo ad un testo un’immagine a tutta larghezza, è sempre meglio inserirne una più piccola e farci girare attorno il testo, e se l'utente vuole vederla meglio, ci clicca sopra e questa si ingrandisce.
Ci sono molti modi per far ciò, dal link che apre l'immagine a tutto schermo, aprirla in una nuova finestra o in un popup(anche se molti browser li bloccano), oppure la soluzione più utilizzate è l'effetto lighbox.
Su internet si trovano molti script, che consentono di inserire facilmente questo effetto sulle proprie pagine, effetto che permette di ingrandire le immagini, associarci una descrizione, e scorrere velocemente le immagini contenute nella pagina.
Come si fa a far questo con Joomla? Nel precedente post, ho parlato di come inserire un link utilizzando l’editor JCE, e ho anche detto che le potenzialità di questa interfaccia non si fermano qui.
Installazione del plugin per JCE MediaBox
Per prima cosa dobbiamo scaricare il plugin dal sito di JCE e poi installarlo dal pannello di controllo di Joomla. Andiamo nel menu Estensioni e clicchiamo su Gestione estensioni, che farà aprire l’omonima finestra.
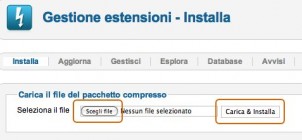
Selezioniamo il file del plugin appena scaricato utilizzando il pulsante Scegli file,

e poi clicchiamo sul pulsante Carica & installa. Attiviamo il plugin, andando sotto il menu Estensioni e clicchiamo sulla voce Gestione Plugin, che aprirà l’omonima finestra.
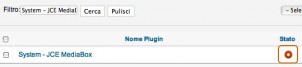
Utilizzando la funzione filtro cerchiamo “System - JCE MediaBox” e clicchiamo sull’iconcina dello stato del plugin.
In modo di attivarlo ![]() .
.
Come creare l’effetto lightbox
Per prima cosa dobbiamo creare due versioni della stessa immagine una più grande che verrà visualizzata nel lightbox e la miniatura, quindi utilizzando Gimp basterà ridimensionare l’immagine. Poi caricarle e inserire la miniatura nel nostro articolo, per farlo è sufficiente seguire la procedura usata per inserire un’immagine in Joomla.
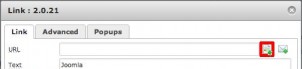
Selezioniamo con il mouse la miniatura e clicchiamo sul pulsante Inser/edit link ![]() .Si aprirà la finestra per la gestione del link, che avevamo visto nel precedente post.
.Si aprirà la finestra per la gestione del link, che avevamo visto nel precedente post.

Clicchiamo sul pulsante Browse.
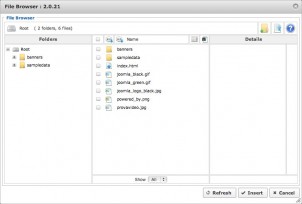
Così facendo si aprirà la finestra che ci permetterà di navigare nella cartella dei media
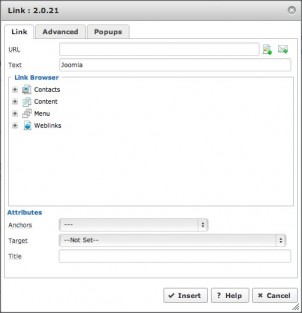
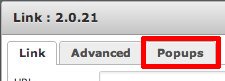
 Nella quale andremo a selezionare il file che vogliamo appaia nella lightbox, questo ci riporta alla finestra di gestione dei link, dove andremo a selezionare la linguetta Popup.
Nella quale andremo a selezionare il file che vogliamo appaia nella lightbox, questo ci riporta alla finestra di gestione dei link, dove andremo a selezionare la linguetta Popup.

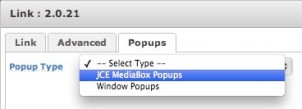
Ora dobbiamo selezionare come vogliamo visualizzare l’immagine linkata, ovvero JCE MediaBox Popup.

E’ sufficiente cliccare sul pulsante Insert.
Ma le potenzialità dell’interfaccia per la gestione dei medi coni JCE non si fermano qui, sarà questo l’argomento di un’prossimo articolo, da non perdere. Resta aggiornato iscrivendoti ai feed RSS o tweeter o alla fan page.
Se hai un dubbio su come creare l’effeto lightbox su Joomla non esitare a chiedere, lasciando un commento.